Introducción a LottieFiles y Elementor
Sólo una rápida introducción a Elementor y Lottie Files. Elementor es uno de los principales programas de creación de sitios web para crear sitios web profesionales en WordPress. Elementor permite a los usuarios crear sitios web totalmente responsivos utilizando la técnica de arrastrar y soltar. Elementor El creador de sitios web fue desarrollado por Elementor Ltd, una empresa de software israelí.
Elementor ofrece muchas funciones que un desarrollador de sitios web necesitaría para crear sitios web de aspecto profesional. El widget de animación Lottie es una de esas características.
Lottie es un formato de archivo para animación vectorial y lleva el nombre de Charlotte Reiniger, una pionera alemana de la animación de siluetas. LottieFiles es una plataforma propiedad de Design Barn Inc. que proporciona archivos Lottie de alta calidad que se pueden usar en sitios web, aplicaciones, redes sociales, anuncios, etc.
Si está interesado en obtener más información sobre Lottie, consulte la siguiente guía gratuita para principiantes sobre Lottie. Para que tú también puedas crear archivos Lottie y ganar dinero vendiendo animaciones Lottie en el sitio web LottieFiles.
Una guía para principiantes sobre Lottie – Aprenda a crear animaciones de Lottie.
Cómo usar Lottie en Elementor
Elementor proporciona una fácil integración de las animaciones de Lottie en cualquier sitio web de Elementor en un proceso de solo 4 pasos.
1. Descargue la animación de Lottie del sitio web de LottieFiles.
Hay miles de creadores en todo el mundo que ofrecen animaciones de Lottie altamente profesionales de forma gratuita en la plataforma. Todo lo que necesita hacer es crear una cuenta en LottieFiles.com para descargar cualquier animación de su elección. Además de las animaciones gratuitas, también tienen animaciones premium que puedes comprar desde la plataforma.
A continuación se muestra un ejemplo de animación de Lottie del sitio web de LottieFiles.
2. Incruste la animación de Lottie en los sitios web de Elementor.
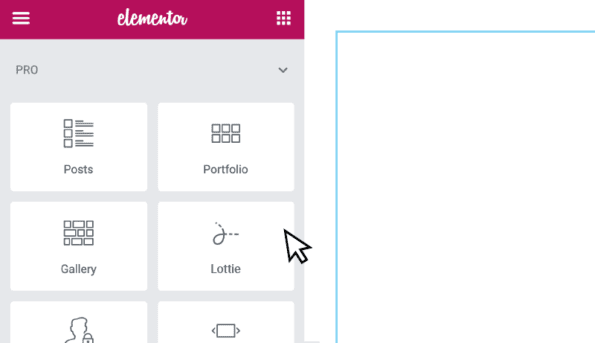
Para incrustar la animación de Lottie, vaya al editor de Elementor y arrastre y suelte el Widget de Lottie.
 Pin
Pin
Nota: Lottie Widget es una función Pro de Elementor, por lo que si está utilizando la versión gratuita de Elementor, deberá actualizar a la ElementorPro versión por tan solo $49 por año para usar este widget.
Si no tiene una cuenta Pro y aún desea insertar alguna animación, puede copiar el código HTML de la animación desde la plataforma LottieFiles y usarlo en su sitio web usando el widget HTML.
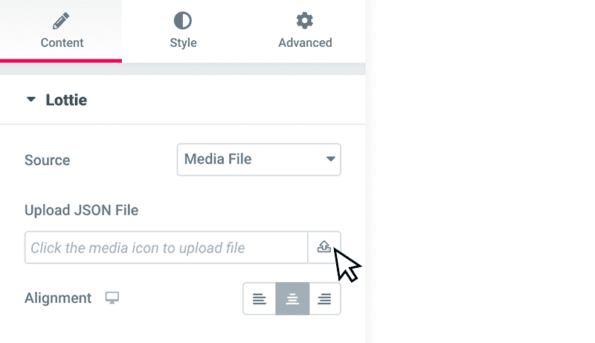
3. Haga clic en el icono de la biblioteca multimedia: archivo multimedia.
En la configuración del Editor Lottie, haga clic en el ícono Biblioteca multimedia para cargar la animación de Lottie que se descargó del sitio web de LottieFiles.
 Pin
Pin
Aquí también tienes la opción de utilizar la URL de animación de Lottie, en lugar de cargar el archivo multimedia. En ese caso, debe seleccionar la opción "Enlace externo" en lugar de "Archivo multimedia" en el menú desplegable Fuente.
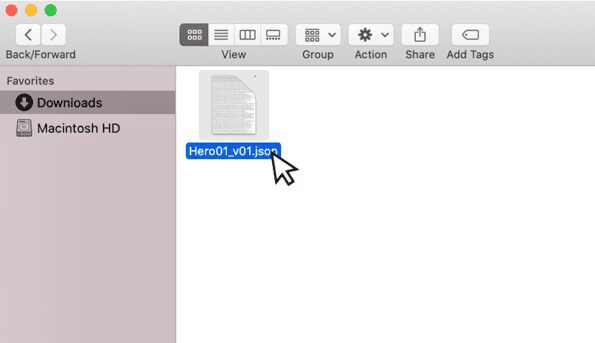
4. Sube la animación de Lottie a la biblioteca multimedia
Por último, debe cargar la animación desde su computadora a la biblioteca multimedia del sitio web. Eso es todo, ahora tienes una animación increíble en tu sitio web.
 Pin
Pin
Razones por las que la animación de Lottie no aparece
A veces te encuentras con ciertos desafíos cuando la animación de Lottie no se muestra en tus sitios web, incluso si has seguido todos los pasos correctos.
A continuación se detallan algunas de las razones por las que las animaciones de Lottie no aparecen.
1. Las animaciones de Lottie no aparecen debido a un conflicto con el complemento
- Miembro final El complemento entra en conflicto con el widget de animaciones de Lottie en Elementor. Ultimate Member Pugin es uno de mis complementos favoritos para un sitio web de membresía, pero a partir de la versión 2.3.1 entra en conflicto con el widget Lottie.
- El segundo es un complemento de solicitud de cotización para WooCommerce, Solicitud de cotización NP WooCommerce y Solicitud de cotización NP WooCommerce Plus. Este es un complemento potente y muy flexible que permite a sus clientes enviar fácilmente una solicitud de cotización a su tienda WooCommerce. Según mi prueba de la Versión 1.9.1 (NP Quote Request WooCommerce) y la Versión 1.3.294 (NP Quote Request WooCommerce Plus), estos complementos entran en conflicto con Lottie Widget.
De manera similar, deberá probar cada complemento e identificar el complemento que impide que la animación de Lottie se muestre en el sitio web.
Una vez que identifique el complemento que está creando el problema, podrá informarlo al creador del complemento para que pueda investigar el problema. También puedes notificar esto al soporte de Elementor. Desafortunadamente, es posible que tengamos que esperar hasta que solucionen el problema (si es que lo solucionan) o buscar una solución alternativa.
2. La animación de Lottie no aparece debido a HTTP/HTTPS
Hasta donde he notado, las animaciones de Lottie funcionan bien con los sitios https, así que asegúrese de usar el sitio https.
Si no pudo cargar el archivo JSON de animación de Lottie debido al problema de http, alternativamente puede usar la opción Enlace externo y usar la URL de la animación del sitio web de LottieFiles.
Sin embargo, sugeriría utilizar el sitio web https y cargar el archivo multimedia. Proteger tu sitio web con certificados SSL no es muy caro, puedes conseguirlo Certificados SSL por menos de $6 al año. También puede comunicarse con su proveedor de alojamiento para instalar SSL y convertirlo a https.
3. Las animaciones de Lottie no funcionan debido a un archivo JSON dañado
También puede suceder que en ocasiones el archivo descargado del sitio web pueda estar dañado. En ese caso, informe al creador sobre el problema para que pueda solucionarlo. Busque siempre animaciones que tengan muchas buenas críticas y me gusta, para que las posibilidades de descargar archivos corruptos sean menores.
Concluyendo: 3 problemas con Lottie
Estos son algunos de los problemas comunes con los archivos Lottie en Elementor con los que me he encontrado hasta ahora. Si conoce otros problemas o complementos, comente a continuación para que pueda ayudar a alguien más a enfrentar problemas con los archivos Lottie en Elementor.
Si está más interesado en desarrollar sus habilidades de desarrollo de sitios web con Elementor, entonces Fuertemente Le recomendamos que se una al siguiente curso completo de WordPress Elementor.
¡Será una inversión que valdrá la pena! Y Ahora mismo puede registrarse con hasta 50% Apagado ⇊
Todo lo que necesitas es una computadora con conexión a Internet y un navegador.
NO SE REQUIEREN HABILIDADES DE CODIFICACIÓN O PROGRAMACIÓN



3 respuestas
Hola, vi tu comentario en el foro de soporte para miembros de Ultimate.
¿Alguna vez encontraste una solución al conflicto entre Lottie y um?
Hola, he comprobado que tu artículo es útil en la condición de Elementor con incrustación de lote simple, pero estoy atascado con el carrusel de productos WPBakery. Utilicé WP Reactions para el estilo de los productos. Funcionó bien con ubicaciones simples pero no en carrusel dinámico.
¿Puedes sugerirme alguna solución mejor?
Gracias
- Una oferta
¡Hola! Hay un sitio web de elementor con una gran animación en la parte inferior de la página, justo después del mapa, pero no es visible en algunos iPhone, como mi iPhone 12pro o mi iPhone 8 también... es realmente extraño... ¿tienes alguna idea de por qué? ?
ilbirraiuolo.it